Case Study: 5 Minute Fit
Overview
Breakpoints: Native Android mobile app/iOS tablet app/responsive website
Programs Used: Illustrator, Photoshop, Figma
Timeline: February 2022 to April 2022
5 Minute Fit – fit fitness back into your daily schedule!
This is a case study for 5 Minute Fit, a fitness app designed for people who want to build healthy habits by incorporating exercises into their regular schedules. The app is a fun, encouraging way to learn new exercises while gaining the determination to maintain a new routine.
This was a project I created for an intensive, online UI course. The aim of the course was to build upon existing UX skills by learning UI techniques and skills – the focus was on trying to solve a problem using a well-designed UI approach.
So, what problem did we need to solve?
The Project
The brief: design a product that would motivate people into creating exercise routines that fit their experience level and current lifestyle, while also helping them find and learn easy exercises.
The problem: We all want to stay healthy, but sometimes learning new habits is hard: people new to exercise may not know what exercises to learn, and sometimes, life just has other commitments for us (like a busy job or raising a family). An ideal design addressing this problem then, should help people succeed in learning exercises and keep them motivated when it gets tough!
Some of the project feature requirements were:
A way to search and filter through exercise videos
A way to schedule exercises in a calendar/routine
A way to track your exercise progress
An element of gamification (achievements, challenges, etc.)
So, thinking on the brief and the requirements, I decided to lean into the gamification approach. Game elements would make the app engaging and provide an easy transition for people new to exercise. I also thought about the popular idea of working out in 5-minute intervals, because that would be an approachable goal for someone trying to start exercising for the first time (leading to the project name: 5 Minute Fit).
The solution then? Create an app that lets people look up exercises they can add to daily routines, while setting up an encouraging in-app environment that motivates people to learn through fun challenges and game-like achievements.
Persona
With a solution in mind, it was important to think about who would be using an app like this. To this end, the course provided a written description of a persona in the project brief to represent the target audience (persona summary below):
User Flows
The persona was essential to deciding what functions would be necessary to add in my designs. To figure out these functions, I created user flows to think about how people would use the app to accomplish their goals. I focused on three main tasks:
Check Progress
Learn Exercise
Schedule an Exercise
After several revisions and updates to my design, I arrived at the current user flows for the app:
Wireframes
Using my flows as a base, I started the design process by drawing a set of low-fidelity wireframes using paper and pen, and then, taking those sketches into Figma, I created a set of mid-fidelity wireframes:
High-Fidelity Screens & Presentation Mockups
With the mid-fidelity screens laid out, I was able to refine them further until I had a set of high-fidelity wireframes that I used to create an interactive mobile prototype in Figma. For this project, I also had to think about how these designs would scale for different breakpoints, so in addition to my mobile designs, I also created several high-fidelity screens focusing on an iOS tablet app, as well a responsive website layout. These are the current designs:
Prototype
This is the current interactive mobile prototype in Figma:
Mood boards
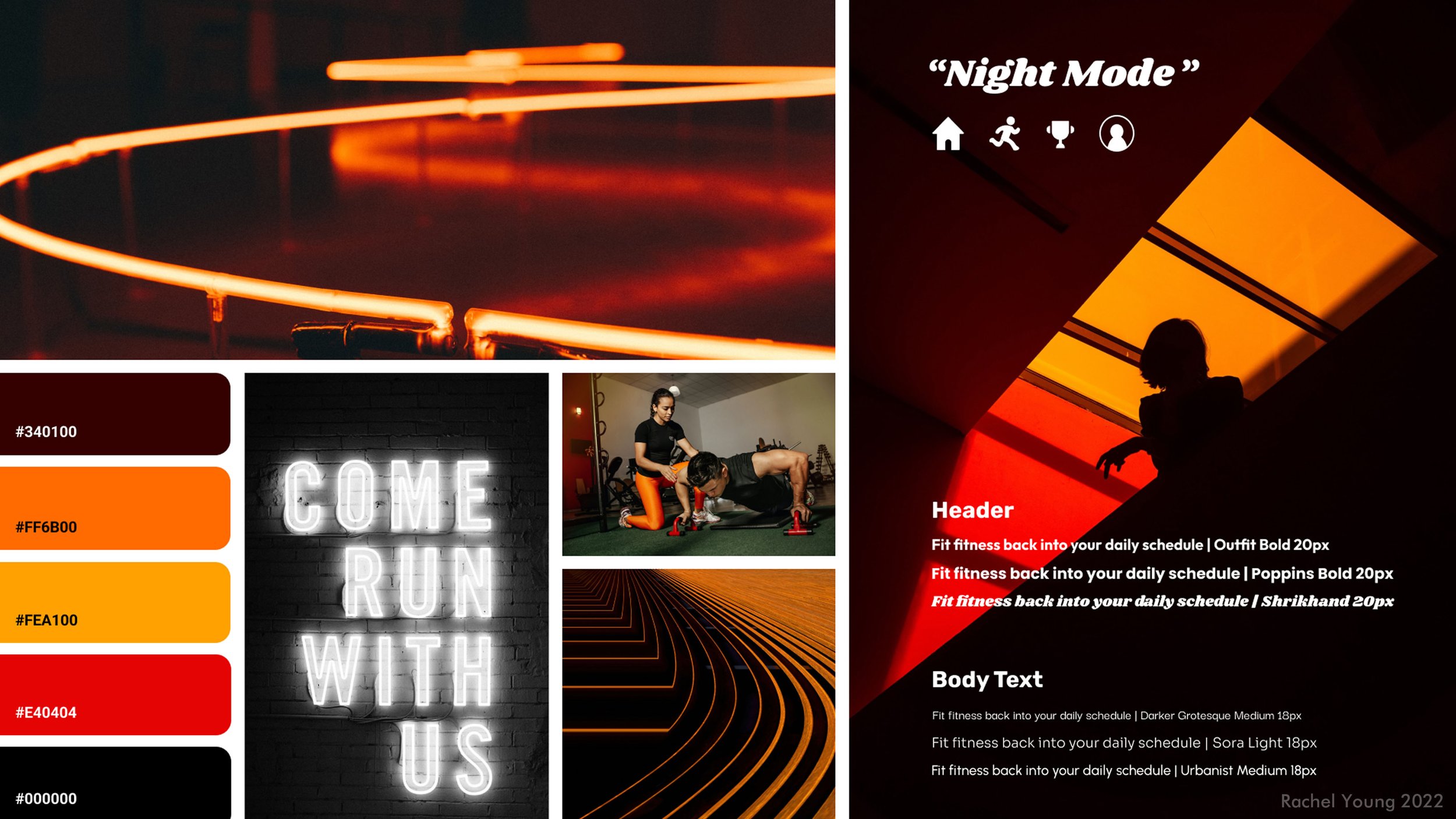
As 5 Minute Fit was created for a UI course, another important part of the project was to define a cohesive visual direction. When I was deciding on branding and colors for the app, I started by creating two different mood boards to help define a feeling and color scheme for the project. The project brief specifically mentioned black and orange as color guidelines, so I came up with two variations: “Day Mode” (which used orange as the main color with white for highlights), and “Night Mode” (which used black as the base with pops of orange for emphasis):
“Day Mode” had a sunny, warm feeling, while “Night Mode” felt sleek and cool. Ultimately, I decided to move forward with the “Day Mode” version, because it felt energetic/upbeat which suited the app’s goal of being approachable and fun. I especially enjoyed this part of the process, since it was a lot of exploratory thinking and development.
Visual Design & Style Guide
At this point, I dove in and started to define the visuals and look of my designs. I created custom icons and a logo for the project, focusing on cohesive branding and a style that would tie everything together. It was important to make sure all the UI elements defined an overall image that supported the initial solution – making an app that made you want to move and have fun!
As a result the visual language and colors I used focused on a bright, fiery palette:
If you’d like to take a closer look at the current Style Guide for the app, it can be viewed here.
Retrospective/Learnings
Looking back on the whole project, I definitely learned a lot. I don’t regularly use fitness apps, so I had to talk to people about their personal experiences to better understand the POV I should be designing for. It was a great way for me to learn to emphasize better with people’s different needs. This was also the first time I had to design for a tablet breakpoint, and since I also tried designing for both Android and iOS design patterns, it was a valuable lesson in maintaining consistency and learning the differences between the two systems. Coming from an illustration/design bg, I felt most comfortable creating icons and defining the branding and visual direction, so I really had a fun time using design to enhance the app with game elements and a vibrant visual style.
Next Steps
Conduct some user testing sessions with my current mobile prototype
Create more high-fidelity screens for both tablet and desktop breakpoints
Create prototypes for tablet and desktop breakpoints